Standard Banner Ad Sizes: A Complete Guide for Digital Marketers
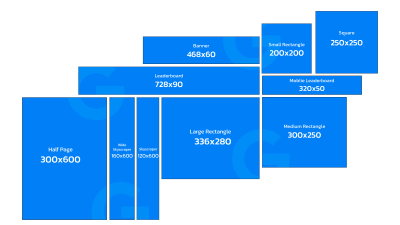
Banner ads are one of the most effective varieties of digital advertising, offering a visually impactful approach to capture a person's eye of online users. Whether you're advertising online, social media marketing, or within mobile apps, learning the banner ad size is crucial for creating ads that display properly and perform well across many devices. In this guide, we’ll walk you through the most common advertising sizes, guidelines for designing effective banner ad campaigns, and how to optimize them for your campaigns.  What Are Banner Ads? Banner ads really are a form of banner advertising that typically appear as images or animated graphics on websites online, apps, or social media platforms. These ads are designed to catch the user’s eye and cause them to become click by way of a landing page, product page, or another parts of a website. Banner ads come in many different sizes, deciding on the right dimension is crucial for making sure your ads look fantastic and function effectively across all platforms. Standard Banner Ad Sizes There are some standard your ad sizes which might be widely accepted throughout the advertising industry. These sizes are optimized for display on desktop, tablet, and mobile devices, and utilizing them can increase the chances of one's ads performing well. Below are the commonest and effective your banner sizes: 1. Leaderboard (728 x 90 pixels) Where seems like: Typically placed at the top of websites or from the header section. Best for: High visibility; great for desktop users. This size is ideal for placing at the top of a page, where users can observe it without scrolling. Why it really works: Leaderboard ads are one of the most popular banner sizes this can prime location on websites online. They provide a large space for messaging and branding. 2. Rectangle (300 x 250 pixels) Where it appears: Commonly placed in the content area of a web site, either between text or near images. Best for: Both desktop and mobile devices. Often utilized in content-heavy environments. Why it truely does work: This size offers a good balance between visibility and subtlety. It’s sufficient to catch attention but sufficiently small to blend into content without being intrusive. 3. Wide Skyscraper (160 x 600 pixels) Where it seems like: Typically placed on the side of web sites, frequently as a vertical ad. Best for: Websites using a narrow sidebar, offering a tall and narrow format. Why it really works: This your ad size is suitable for longer-term visibility as users scroll down a webpage. The vertical layout may be highly effective for placing long-form ads or promotional messaging. 4. Banner (468 x 60 pixels) Where it appears: This is one of many older ad formats but nevertheless widely used on certain websites. Best for: Desktop displays, often put into the header or footer of a website. Why it truely does work: Although less prominent than larger banners, the 468 x 60 format is often employed in more minimalistic designs or on websites online with lots of content. 5. Half Page (300 x 600 pixels) Where it seems like: Typically put in the content or sidebar of an internet site. Best for: High visibility and engagement, offering more space for creative content. Why it truely does work: The half-page ad dimensions are ideal for grabbing attention without getting too large or intrusive. It offers more room for messaging and visual elements, which makes it effective for displaying rich media. 6. Large Mobile Banner (320 x 100 pixels) Where it seems: Optimized for cellular devices, typically displayed at the top of mobile web pages or apps. Best for: Mobile-first campaigns, ensuring your ad is optimized for smaller screens. Why it really works: This mobile-friendly size ensures your ad looks good on smartphones, where real estate property is limited. It’s compact but nonetheless offers enough space to speak key messages. 7. Square (250 x 250 pixels) Where it appears: This compact size is commonly found in both content sections and sidebars. Best for: Mobile and desktop. Ideal for if you want to avoid overwhelming the user with a large ad. Why it functions: Square ads are versatile and will fit seamlessly in just a variety of website layouts. It’s a fantastic option for a much more subtle but nevertheless visible ad placement. 8. Mobile Banner (320 x 50 pixels) Where it seems: Typically shown on cellular devices as a small, clickable banner in the bottom of the screen. Best for: Mobile ads, particularly if space is at a premium. Why it really works: This banner dimension is ideal for minimalistic, straightforward messaging, especially when your goal is usually to direct users with a mobile-optimized web page. 9. Large Leaderboard (970 x 90 pixels) Where it appears: Often placed near the top of a webpage, above the fold, or in large content areas. Best for: Desktop devices, typically on websites with ample space for larger ads. Why it functions: This larger format grabs attention immediately which is effective at showcasing high-quality visuals or important messages. Best Practices for Banner Ad Design To ensure your banner ads are as good as possible, follow these design guidelines: 1. Keep It Simple While it can be tempting to cram too much info online into your banner, remember that banners are usually viewed quickly. Keep your design clean and focused. A clear and concise call to action (CTA) is often more effective than overwhelming the viewer with too much information. 2. Make Your Branding Stand Out Your your banner should clearly reflect your brand identity. Use your brand colors, fonts, and logo inside design. The visual elements should align with the tone and style of your business to be sure a consistent experience for users. 3. Use Strong Calls to Action The CTA is the most important part of your banner. Whether it’s “Shop Now,” “Learn More,” or “Sign Up,” your call to action should be clear, compelling, and simple to spot. 4. Optimize for Mobile Devices A large portion of users look at internet on mobile devices, so it’s essential to be sure your banners are optimized for mobile viewing. Make sure your text is legible on smaller screens along with the design works well while using more compact size. 5. Test Multiple Variations A/B testing different banner sizes, images, and CTAs can provide insights into what works best for the audience. Try testing different formats and adjusting your design depending on performance metrics like click-through rates (CTR) and conversion rates. Banner ads really are a powerful tool in digital marketing, and using the best size and format is essential for maximizing their effectiveness. By knowing the standard advertising sizes, like Leaderboard (728 x 90 pixels), Rectangle (300 x 250 pixels), and Wide Skyscraper (160 x 600 pixels), you are able to ensure that your ads look good and succeed across all devices.
What Are Banner Ads? Banner ads really are a form of banner advertising that typically appear as images or animated graphics on websites online, apps, or social media platforms. These ads are designed to catch the user’s eye and cause them to become click by way of a landing page, product page, or another parts of a website. Banner ads come in many different sizes, deciding on the right dimension is crucial for making sure your ads look fantastic and function effectively across all platforms. Standard Banner Ad Sizes There are some standard your ad sizes which might be widely accepted throughout the advertising industry. These sizes are optimized for display on desktop, tablet, and mobile devices, and utilizing them can increase the chances of one's ads performing well. Below are the commonest and effective your banner sizes: 1. Leaderboard (728 x 90 pixels) Where seems like: Typically placed at the top of websites or from the header section. Best for: High visibility; great for desktop users. This size is ideal for placing at the top of a page, where users can observe it without scrolling. Why it really works: Leaderboard ads are one of the most popular banner sizes this can prime location on websites online. They provide a large space for messaging and branding. 2. Rectangle (300 x 250 pixels) Where it appears: Commonly placed in the content area of a web site, either between text or near images. Best for: Both desktop and mobile devices. Often utilized in content-heavy environments. Why it truely does work: This size offers a good balance between visibility and subtlety. It’s sufficient to catch attention but sufficiently small to blend into content without being intrusive. 3. Wide Skyscraper (160 x 600 pixels) Where it seems like: Typically placed on the side of web sites, frequently as a vertical ad. Best for: Websites using a narrow sidebar, offering a tall and narrow format. Why it really works: This your ad size is suitable for longer-term visibility as users scroll down a webpage. The vertical layout may be highly effective for placing long-form ads or promotional messaging. 4. Banner (468 x 60 pixels) Where it appears: This is one of many older ad formats but nevertheless widely used on certain websites. Best for: Desktop displays, often put into the header or footer of a website. Why it truely does work: Although less prominent than larger banners, the 468 x 60 format is often employed in more minimalistic designs or on websites online with lots of content. 5. Half Page (300 x 600 pixels) Where it seems like: Typically put in the content or sidebar of an internet site. Best for: High visibility and engagement, offering more space for creative content. Why it truely does work: The half-page ad dimensions are ideal for grabbing attention without getting too large or intrusive. It offers more room for messaging and visual elements, which makes it effective for displaying rich media. 6. Large Mobile Banner (320 x 100 pixels) Where it seems: Optimized for cellular devices, typically displayed at the top of mobile web pages or apps. Best for: Mobile-first campaigns, ensuring your ad is optimized for smaller screens. Why it really works: This mobile-friendly size ensures your ad looks good on smartphones, where real estate property is limited. It’s compact but nonetheless offers enough space to speak key messages. 7. Square (250 x 250 pixels) Where it appears: This compact size is commonly found in both content sections and sidebars. Best for: Mobile and desktop. Ideal for if you want to avoid overwhelming the user with a large ad. Why it functions: Square ads are versatile and will fit seamlessly in just a variety of website layouts. It’s a fantastic option for a much more subtle but nevertheless visible ad placement. 8. Mobile Banner (320 x 50 pixels) Where it seems: Typically shown on cellular devices as a small, clickable banner in the bottom of the screen. Best for: Mobile ads, particularly if space is at a premium. Why it really works: This banner dimension is ideal for minimalistic, straightforward messaging, especially when your goal is usually to direct users with a mobile-optimized web page. 9. Large Leaderboard (970 x 90 pixels) Where it appears: Often placed near the top of a webpage, above the fold, or in large content areas. Best for: Desktop devices, typically on websites with ample space for larger ads. Why it functions: This larger format grabs attention immediately which is effective at showcasing high-quality visuals or important messages. Best Practices for Banner Ad Design To ensure your banner ads are as good as possible, follow these design guidelines: 1. Keep It Simple While it can be tempting to cram too much info online into your banner, remember that banners are usually viewed quickly. Keep your design clean and focused. A clear and concise call to action (CTA) is often more effective than overwhelming the viewer with too much information. 2. Make Your Branding Stand Out Your your banner should clearly reflect your brand identity. Use your brand colors, fonts, and logo inside design. The visual elements should align with the tone and style of your business to be sure a consistent experience for users. 3. Use Strong Calls to Action The CTA is the most important part of your banner. Whether it’s “Shop Now,” “Learn More,” or “Sign Up,” your call to action should be clear, compelling, and simple to spot. 4. Optimize for Mobile Devices A large portion of users look at internet on mobile devices, so it’s essential to be sure your banners are optimized for mobile viewing. Make sure your text is legible on smaller screens along with the design works well while using more compact size. 5. Test Multiple Variations A/B testing different banner sizes, images, and CTAs can provide insights into what works best for the audience. Try testing different formats and adjusting your design depending on performance metrics like click-through rates (CTR) and conversion rates. Banner ads really are a powerful tool in digital marketing, and using the best size and format is essential for maximizing their effectiveness. By knowing the standard advertising sizes, like Leaderboard (728 x 90 pixels), Rectangle (300 x 250 pixels), and Wide Skyscraper (160 x 600 pixels), you are able to ensure that your ads look good and succeed across all devices.